Empowering brands to own their sites: Building Verso Settings at Condé Nast
Empowering brands to own their sites: Building Verso Settings at Condé Nast
Apr 12, 2024

Overview
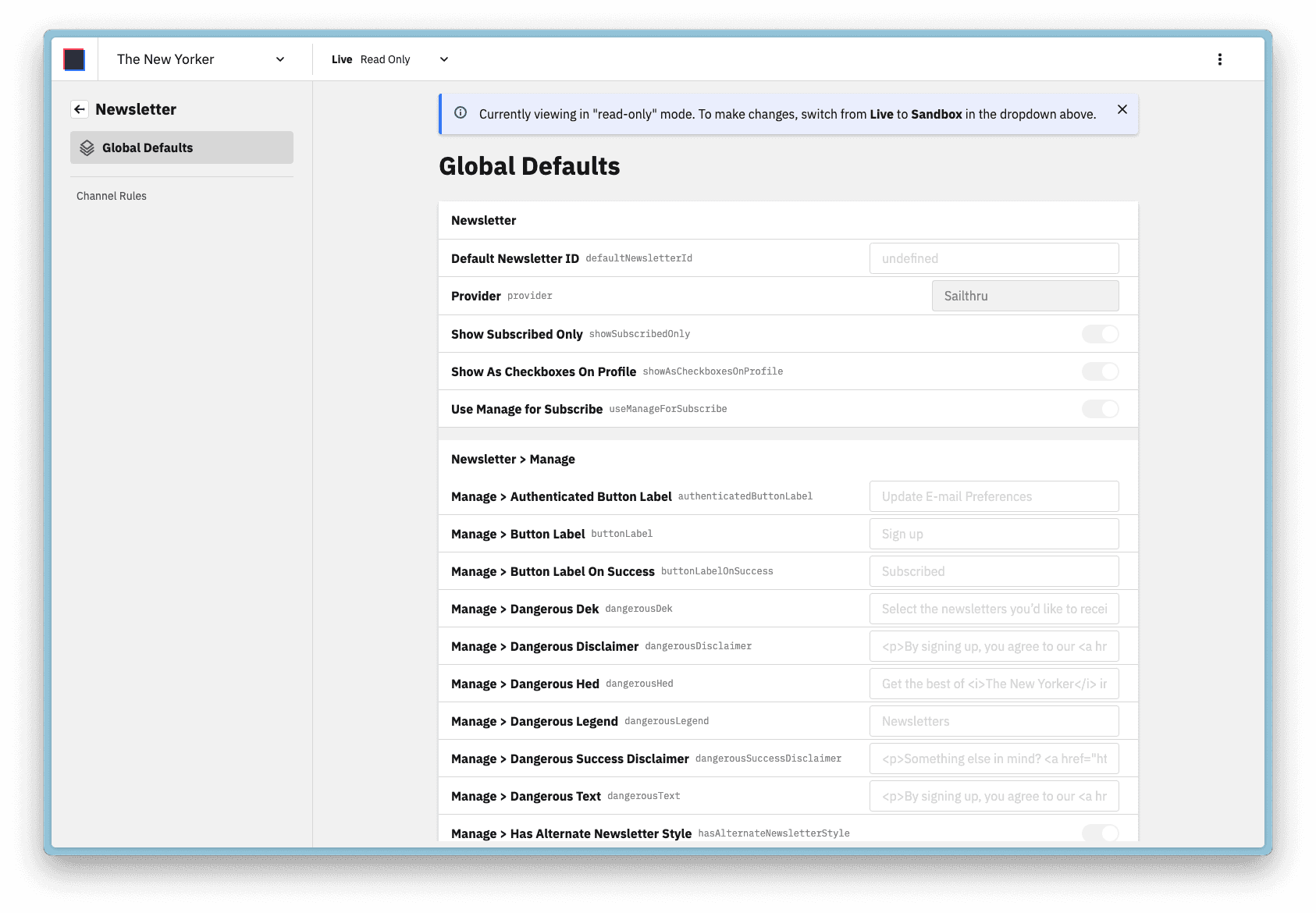
As a product manager on the consumer platform team at Condé Nast, I recently led the creation of Verso Settings, an internal application that enables brands to easily control their site configurations. Now, brands including The New Yorker, Vogue, Bon Appétit, and more are able to make changes to their site features that used to require pull requests and engineering involvement. Functionality like navigation bars, ad settings, and newsletter configurations can be edited, previewed, shared, and published through the Verso Settings UI. By creating a dedicated application for managing over 200 internal site configurations, we have significantly streamlined the configuration process for our brands.
Why we built it
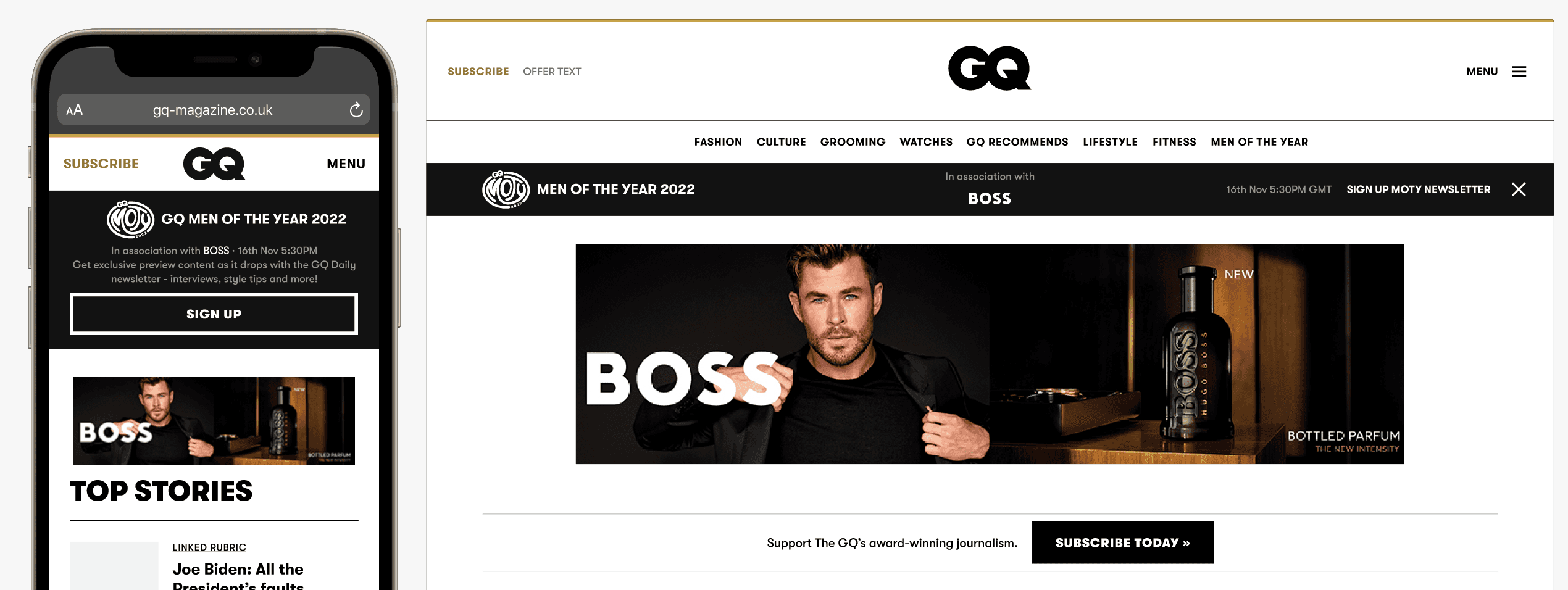
Historically, making changes to site configurations was a time-consuming and opaque process that heavily relied on engineers. Our brand stakeholders often struggled to understand how to make changes and lacked the autonomy to quickly adapt their sites to their needs. For example, GQ had needed to set up a countdown timer for their seasonal "Men of the Year" event:

This process required multiple steps and pull requests that were complicated and time-consuming. We recognized that empowering our brands to own their site configurations would not only improve their experience but also free up valuable engineering resources.
Identifying pain points
Our frontend application (Verso) had settings for the functionality brands required, but after we conducted user research and stakeholder interviews, we were able to pinpoint the specific areas to improve on the legacy configuration process:
Settings were disparate, brittle, and bespoke, making it challenging for brands to find and modify them
Non-technical stakeholders had limited visibility into the available configurations and their impact on the site. Many brands did not know that they could enable certain functionality on their pages
Even minor configuration changes required engineering effort, leading to slower deployments and reduced agility
Given these key user needs, our team was able to identify the main problems to solve with our brands' configurations.
Defining primary users
Our new application would expand out our user base beyond just engineers for making changes to brand settings. We outlined who our key user personas were, what their needs were, and how we planned to satisfy them:
Brand product managers: Non-technical stakeholders who need to make frequent configuration changes to keep their sites up-to-date and relevant. These users need to be able to view, edit, share, and publish brand settings to keep pages up to date and enable functionality
Support teams: Non-technical stakeholders who help triage and identify bugs/regressions. This user cohort would primarily need to view and preview configurations to help brands with support inquiries
Engineers: Technical stakeholders who are adding/modifying/removing configurations from the new service. They also would be directly querying and mutating brand values through a server
Scoping out V1
After many discussions and technical inception conversations, we aligned on the following steps to get to an MVP:
Build a new source of truth application configuration service to structure and store all brand settings
Build a new internal user interface for non-technical stakeholders to view/edit/publish brand configurations to the application configuration service
Migrate existing settings that lived in our frontend application to the new configuration service
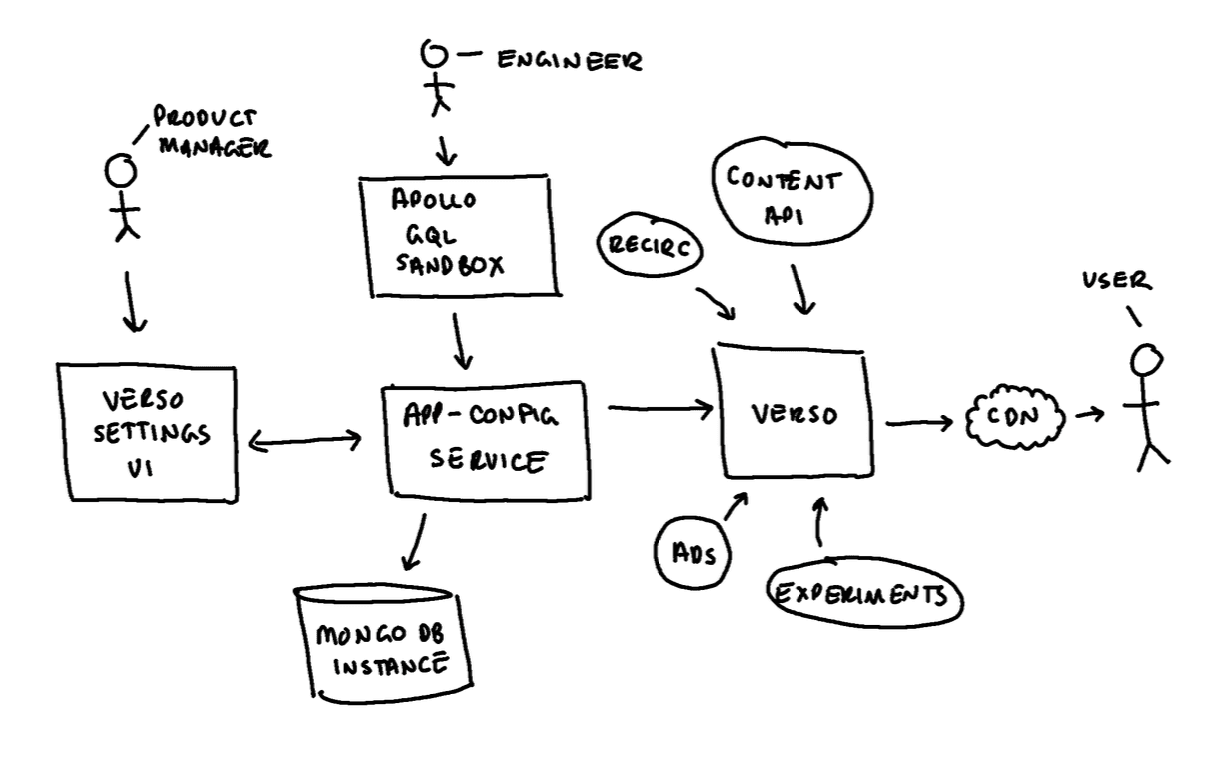
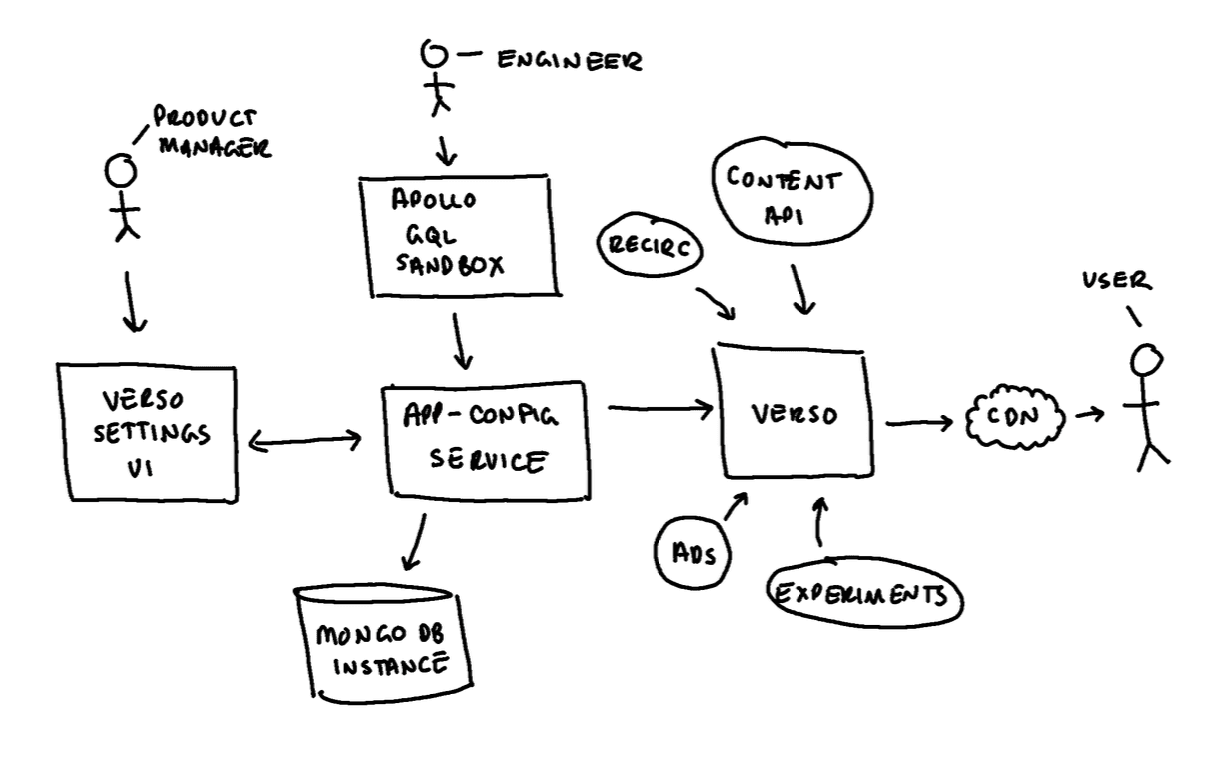
At a high level, this was the overall proposed schematics for how configurations would work internally:

We also made sure to prioritize functionality based on user impact and feasibility. Our V1 focused on:
Building a streamlined and self-service frontend application for non-technical stakeholders to view, edit, and publish settings for brands
Making the most frequently modified configurations (like navigation) available via Verso Settings:
Adding documentation and tooltips for all settings and feature flags to highlight usage and implementation steps
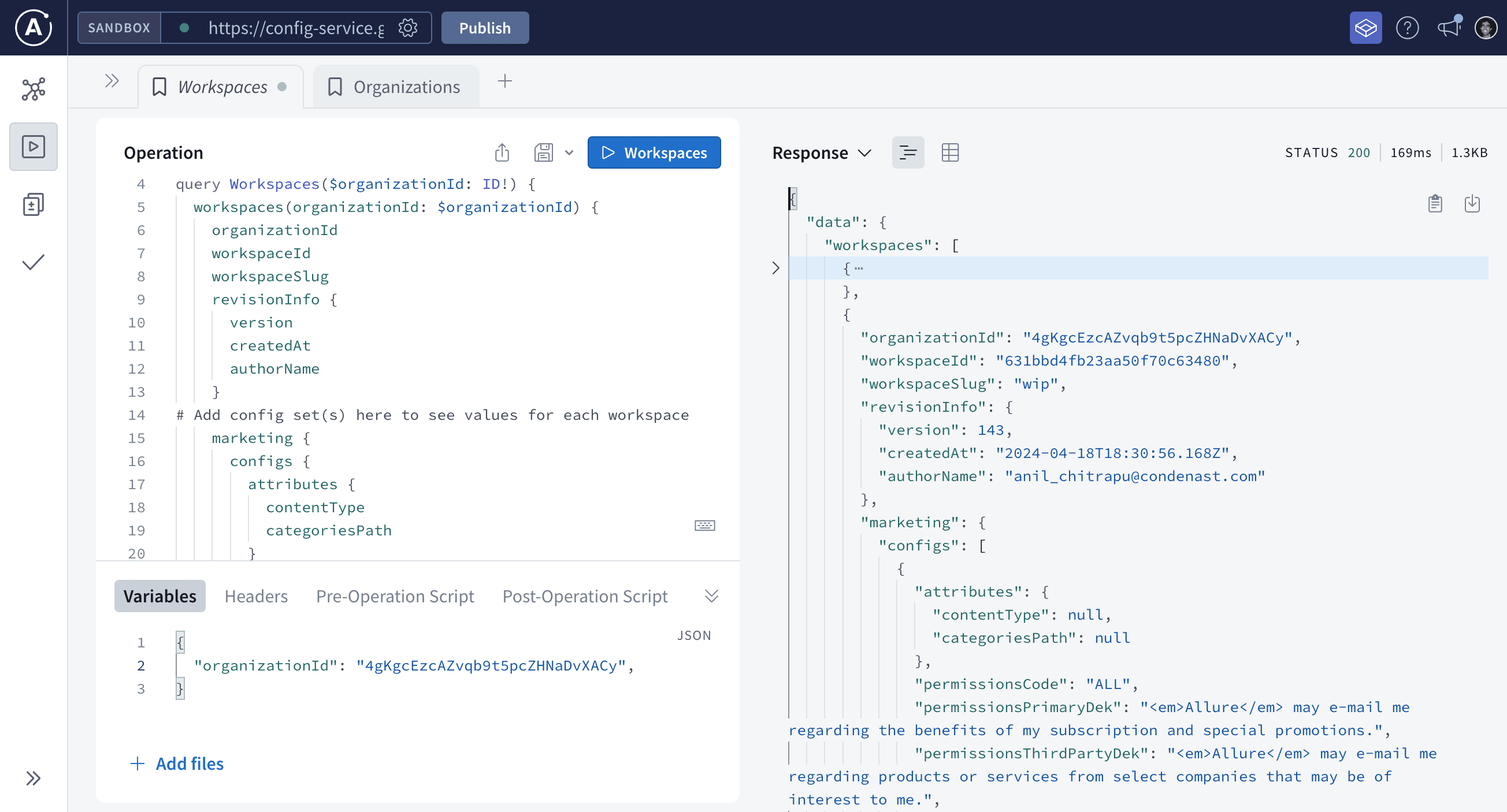
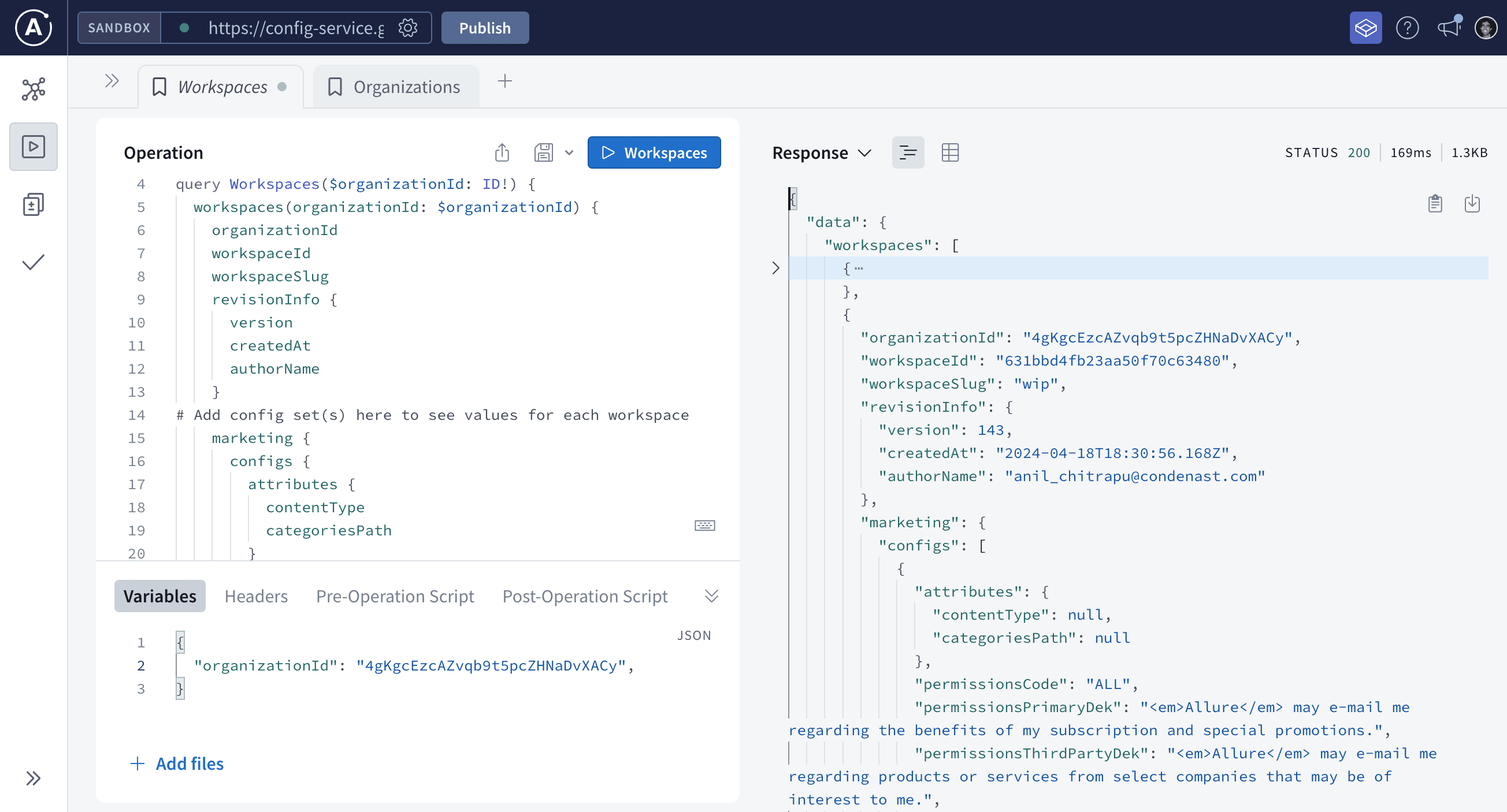
Standardizing our tenant configuration schema so we could handle complex logic and smoothly route data to the client (Verso):

Measuring impact
The launch of Verso Settings has had a significant impact on our brands and engineering team velocity:
By empowering stakeholders to make configuration changes independently, we have reduced deployment time by 60%
The centralized configuration management has led to a 44% reduction in configuration-related pull requests, freeing up engineering resources for new features and tackling tech debt
Looking ahead
Overall, Verso Settings was a major success and brands are actively developing on the ecosystem and applications that we built. By focusing on the key paint points and user segments, my team was able to identify what were the highest priority features we needed to ship, and we were able to get a robust system in front of our many stakeholders. As this is a living set of applications, the team is focused on improving UI functionality, bringing more configurations into the application configuration service, and opening it up to more clients beyond just our content rendering engine.
Overview
As a product manager on the consumer platform team at Condé Nast, I recently led the creation of Verso Settings, an internal application that enables brands to easily control their site configurations. Now, brands including The New Yorker, Vogue, Bon Appétit, and more are able to make changes to their site features that used to require pull requests and engineering involvement. Functionality like navigation bars, ad settings, and newsletter configurations can be edited, previewed, shared, and published through the Verso Settings UI. By creating a dedicated application for managing over 200 internal site configurations, we have significantly streamlined the configuration process for our brands.
Why we built it
Historically, making changes to site configurations was a time-consuming and opaque process that heavily relied on engineers. Our brand stakeholders often struggled to understand how to make changes and lacked the autonomy to quickly adapt their sites to their needs. For example, GQ had needed to set up a countdown timer for their seasonal "Men of the Year" event:

This process required multiple steps and pull requests that were complicated and time-consuming. We recognized that empowering our brands to own their site configurations would not only improve their experience but also free up valuable engineering resources.
Identifying pain points
Our frontend application (Verso) had settings for the functionality brands required, but after we conducted user research and stakeholder interviews, we were able to pinpoint the specific areas to improve on the legacy configuration process:
Settings were disparate, brittle, and bespoke, making it challenging for brands to find and modify them
Non-technical stakeholders had limited visibility into the available configurations and their impact on the site. Many brands did not know that they could enable certain functionality on their pages
Even minor configuration changes required engineering effort, leading to slower deployments and reduced agility
Given these key user needs, our team was able to identify the main problems to solve with our brands' configurations.
Defining primary users
Our new application would expand out our user base beyond just engineers for making changes to brand settings. We outlined who our key user personas were, what their needs were, and how we planned to satisfy them:
Brand product managers: Non-technical stakeholders who need to make frequent configuration changes to keep their sites up-to-date and relevant. These users need to be able to view, edit, share, and publish brand settings to keep pages up to date and enable functionality
Support teams: Non-technical stakeholders who help triage and identify bugs/regressions. This user cohort would primarily need to view and preview configurations to help brands with support inquiries
Engineers: Technical stakeholders who are adding/modifying/removing configurations from the new service. They also would be directly querying and mutating brand values through a server
Scoping out V1
After many discussions and technical inception conversations, we aligned on the following steps to get to an MVP:
Build a new source of truth application configuration service to structure and store all brand settings
Build a new internal user interface for non-technical stakeholders to view/edit/publish brand configurations to the application configuration service
Migrate existing settings that lived in our frontend application to the new configuration service
At a high level, this was the overall proposed schematics for how configurations would work internally:

We also made sure to prioritize functionality based on user impact and feasibility. Our V1 focused on:
Building a streamlined and self-service frontend application for non-technical stakeholders to view, edit, and publish settings for brands
Making the most frequently modified configurations (like navigation) available via Verso Settings:
Adding documentation and tooltips for all settings and feature flags to highlight usage and implementation steps
Standardizing our tenant configuration schema so we could handle complex logic and smoothly route data to the client (Verso):

Measuring impact
The launch of Verso Settings has had a significant impact on our brands and engineering team velocity:
By empowering stakeholders to make configuration changes independently, we have reduced deployment time by 60%
The centralized configuration management has led to a 44% reduction in configuration-related pull requests, freeing up engineering resources for new features and tackling tech debt
Looking ahead
Overall, Verso Settings was a major success and brands are actively developing on the ecosystem and applications that we built. By focusing on the key paint points and user segments, my team was able to identify what were the highest priority features we needed to ship, and we were able to get a robust system in front of our many stakeholders. As this is a living set of applications, the team is focused on improving UI functionality, bringing more configurations into the application configuration service, and opening it up to more clients beyond just our content rendering engine.