Pitchfork Reviews: Migrating for better performance and monetization at Condé Nast
Pitchfork Reviews: Migrating for better performance and monetization at Condé Nast
Apr 18, 2024

Overview
As a product manager on Condé Nast's frontend application (Verso) team, I spearheaded the migration of the music publication Pitchfork's album and track review pages from a legacy stack to our modern frontend platform. This project was a critical step in standardizing Pitchfork's codebase, improving site performance, and driving revenue growth through better ad targeting and content recirculation.
Why now?
Pitchfork was one of the last Condé Nast brands still on a legacy tech stack. 73% of their traffic was going to these outdated pages, especially to their album and track reviews, and was served by an outdated system that was expensive to maintain and unable to support new features. Migrating Pitchfork to Verso would let us utilize Condé Nast’s standardized frontend called Verso, which would result in improved site speed, increased ad viewability, and access to shared components like content recirculation. With reviews driving nearly half of all pageviews for Pitchfork (1.4M unique views/month), we determined that migrating these pages was the most impactful place to start.
Under the hood
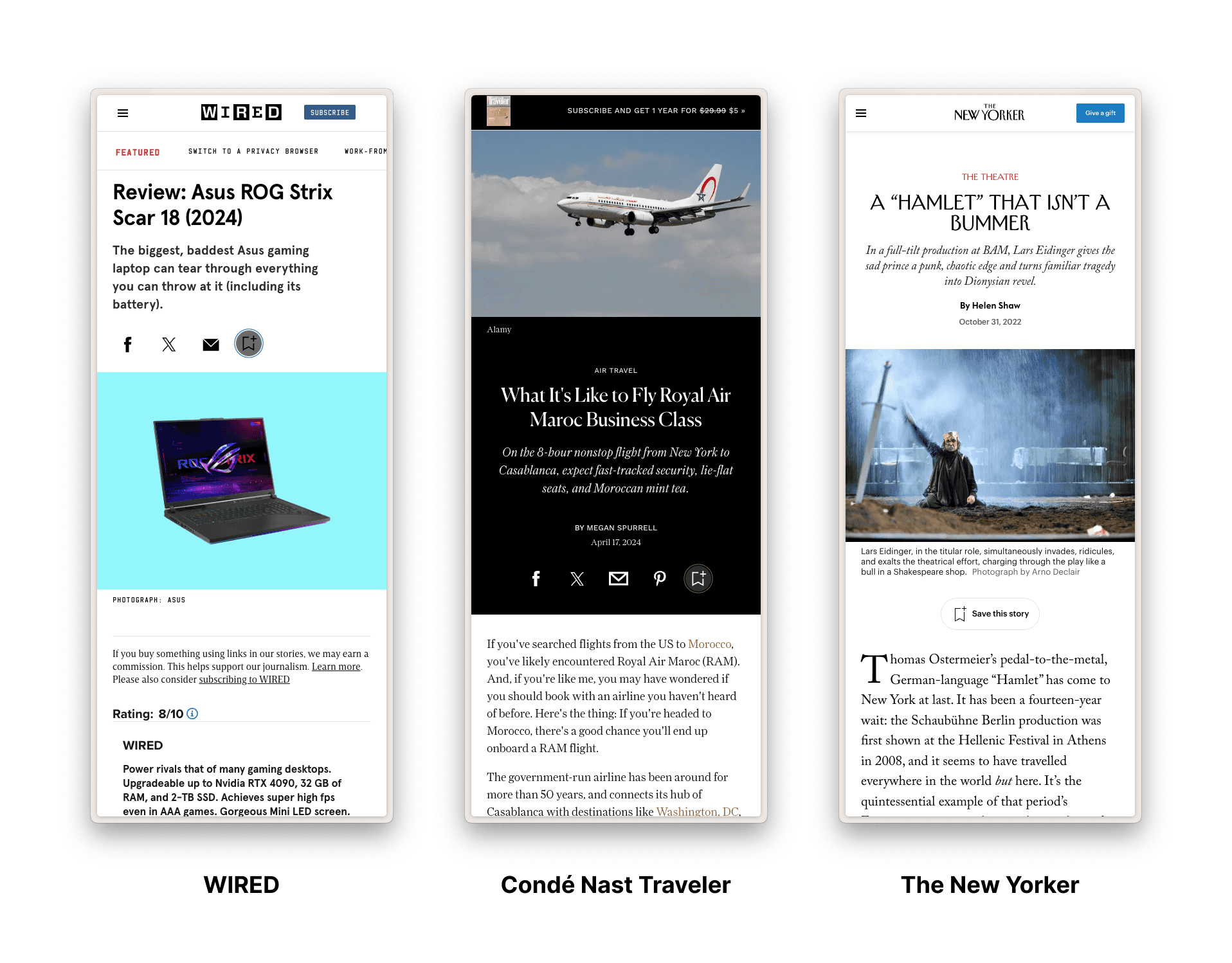
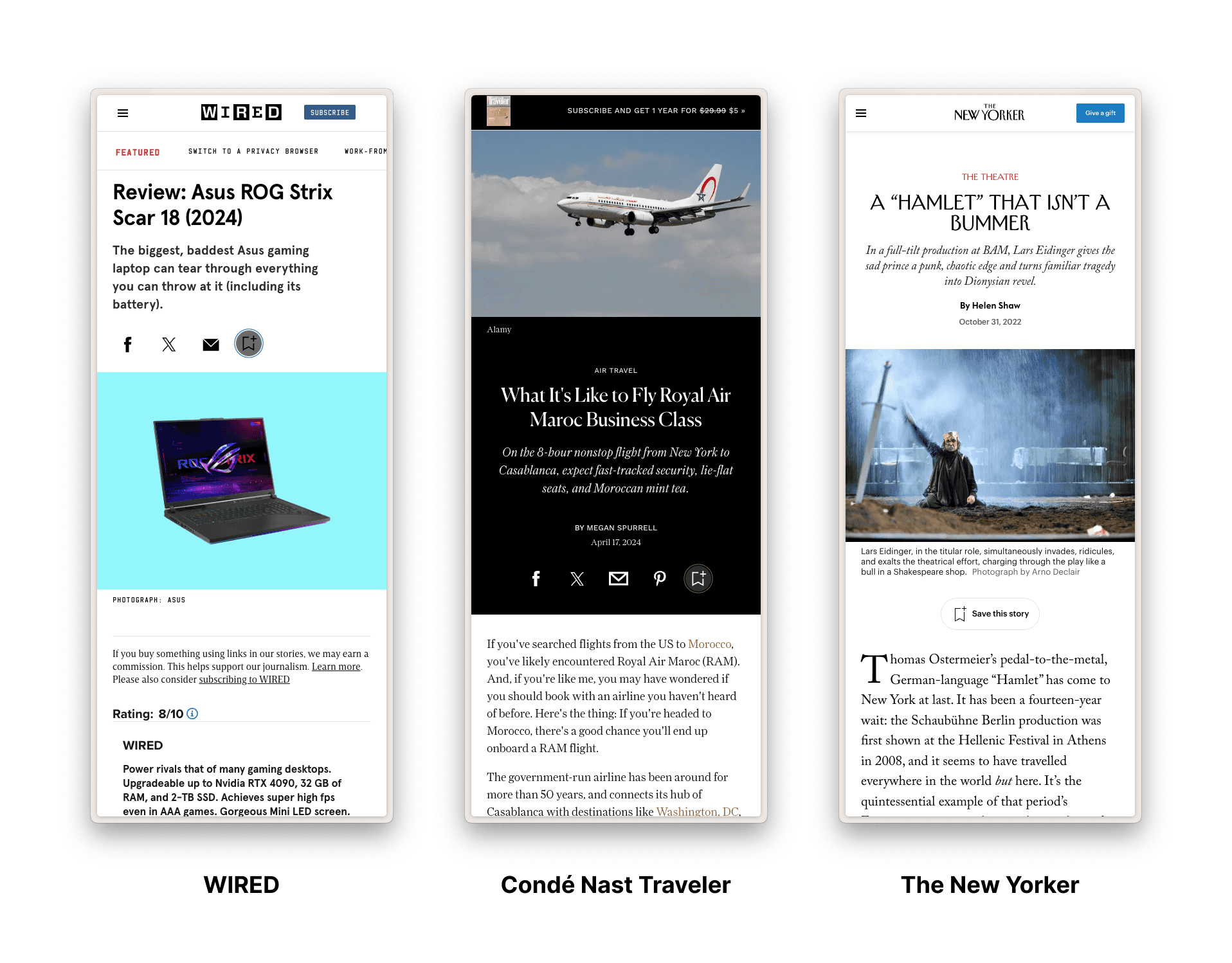
Our first step in this migration was refactoring Pitchfork's complex GraphQL content schema to align with Verso's data structures. As one can imagine, a multi-tenant organization like Condé Nast has multiple use cases for specific content types: in this case, a “Review” page could mean very different things for Pitchfork, WIRED, Condé Nast Traveler, etc.

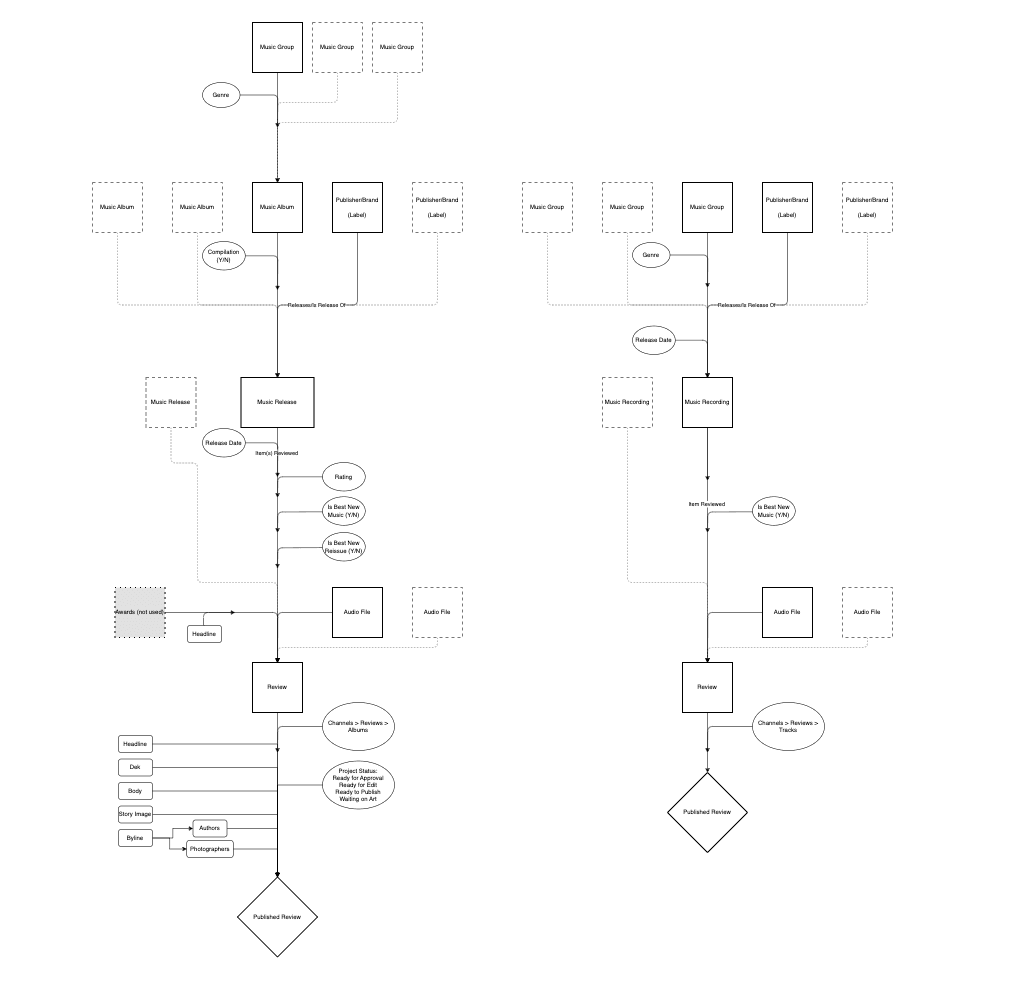
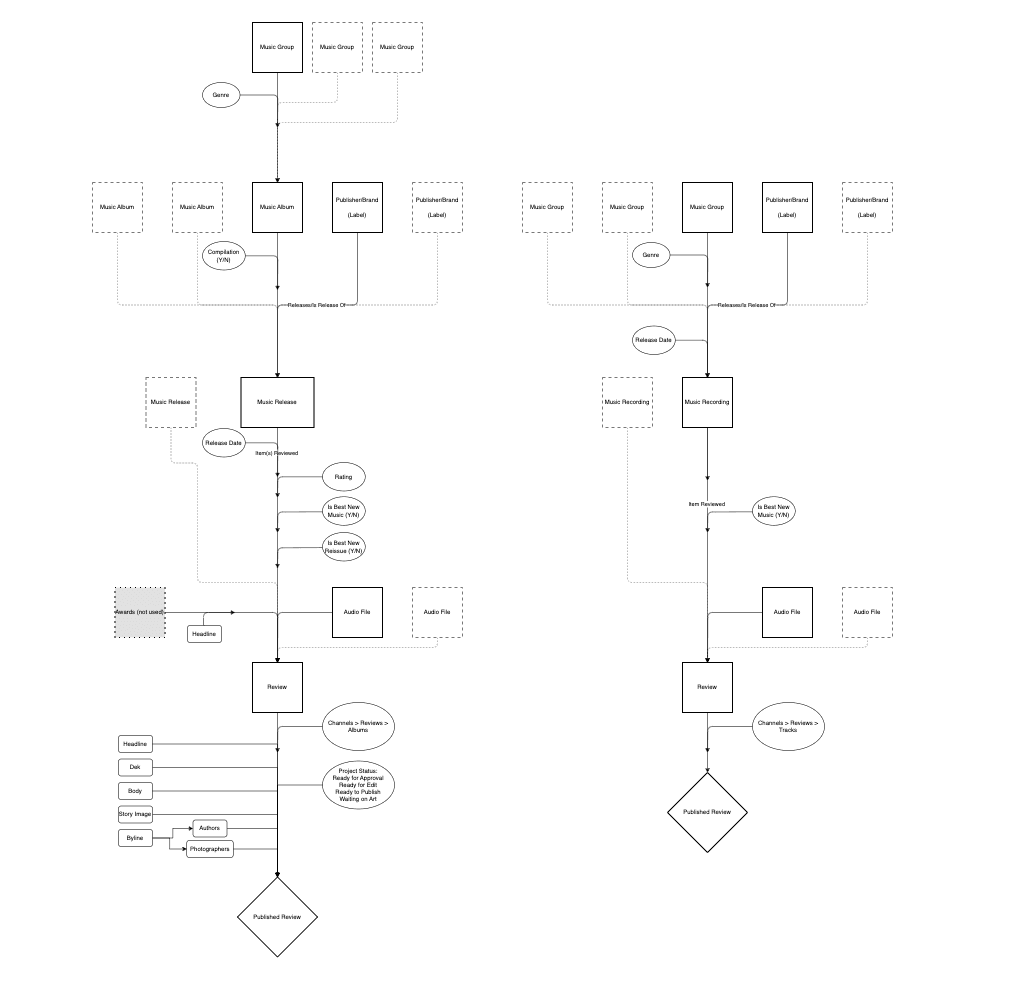
In addition, Pitchfork’s “Reviews” schema was incredibly complex, requiring lots of untangling and refactoring:

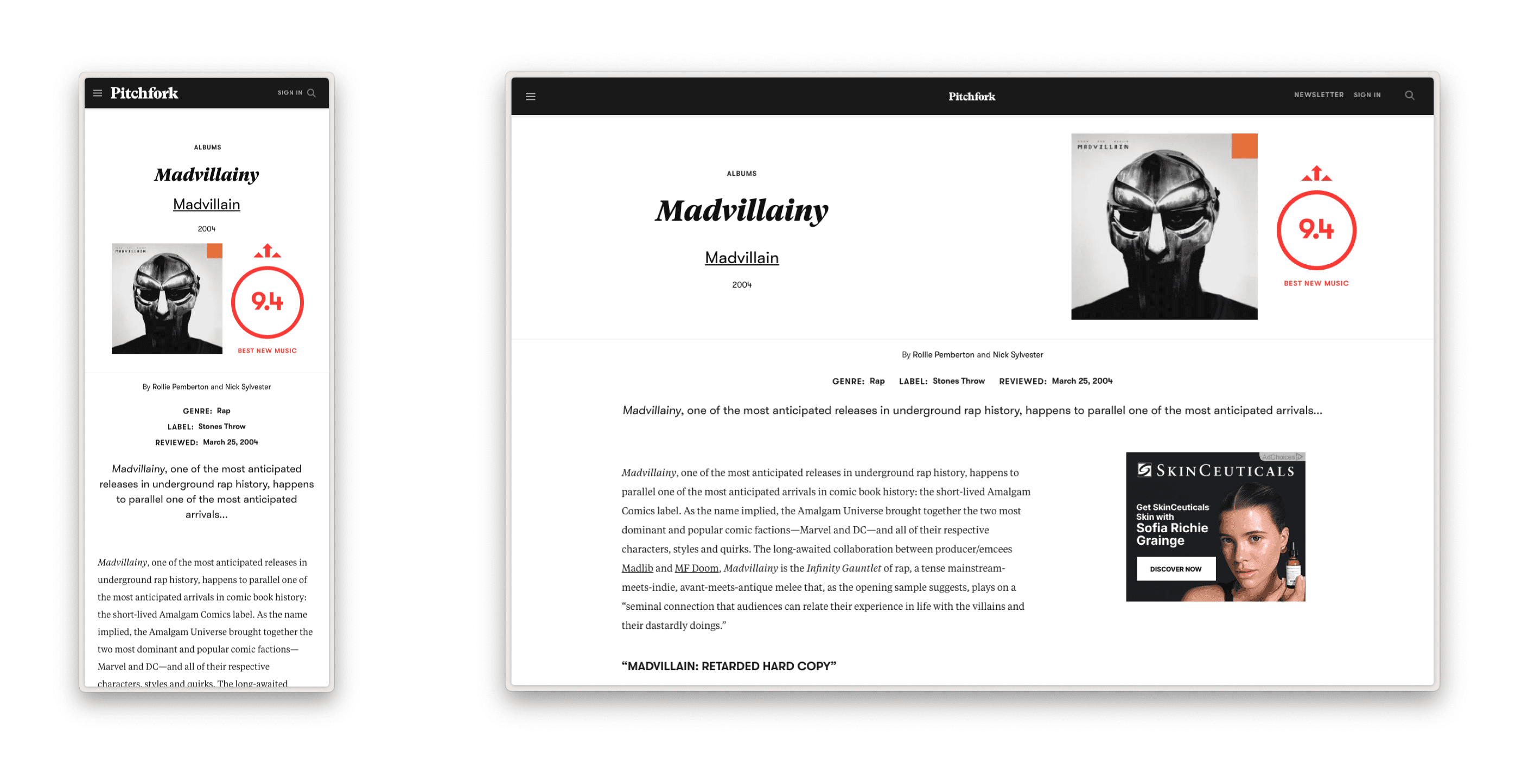
On the frontend, we built several custom components to match Pitchfork's unique design language while also marrying it with the design system standards of Condé Nast and Verso. These included:
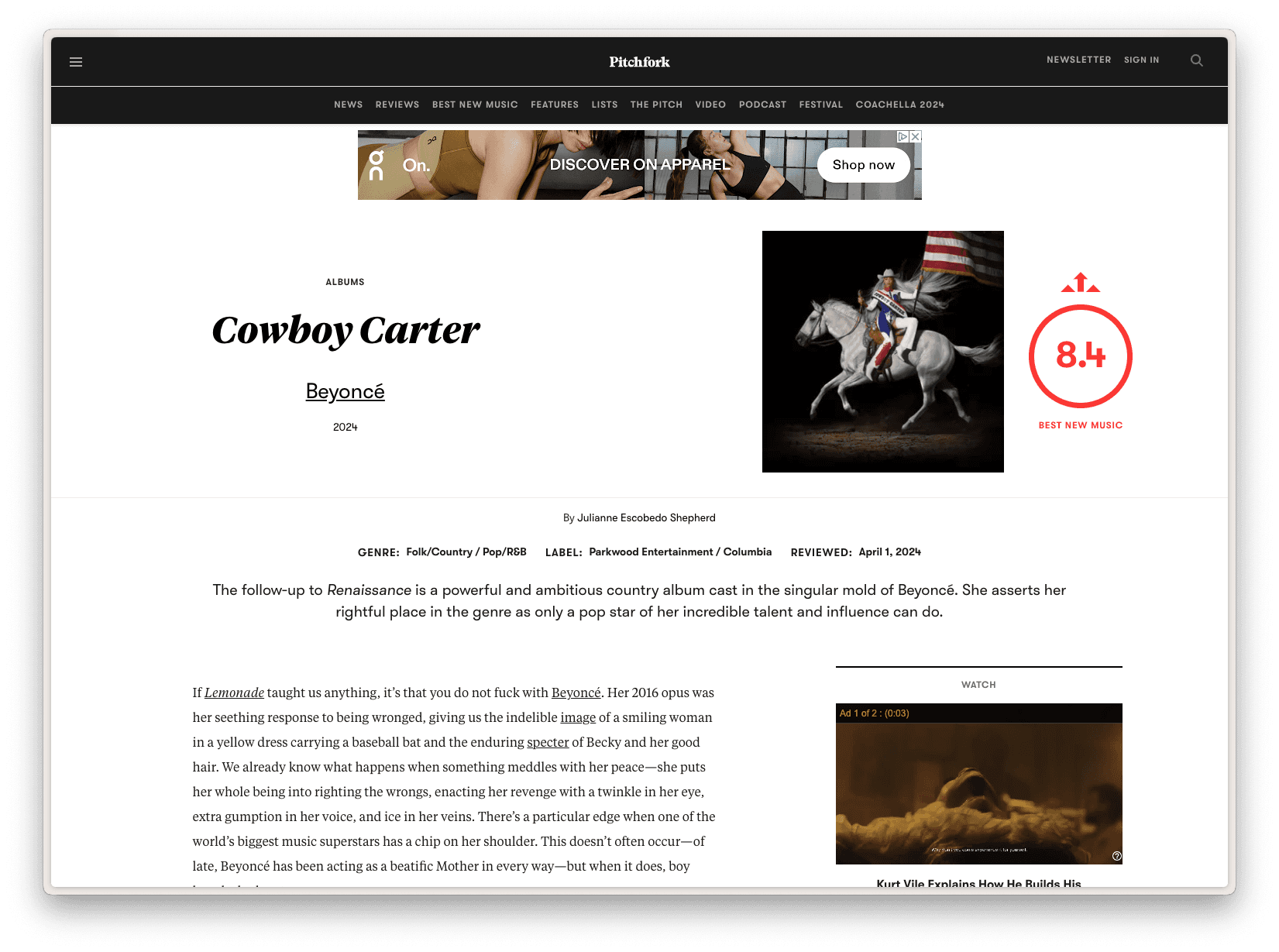
A "ScoreBox" component to display the album rating and "Best New Music" or "Best New Reissue" superlatives
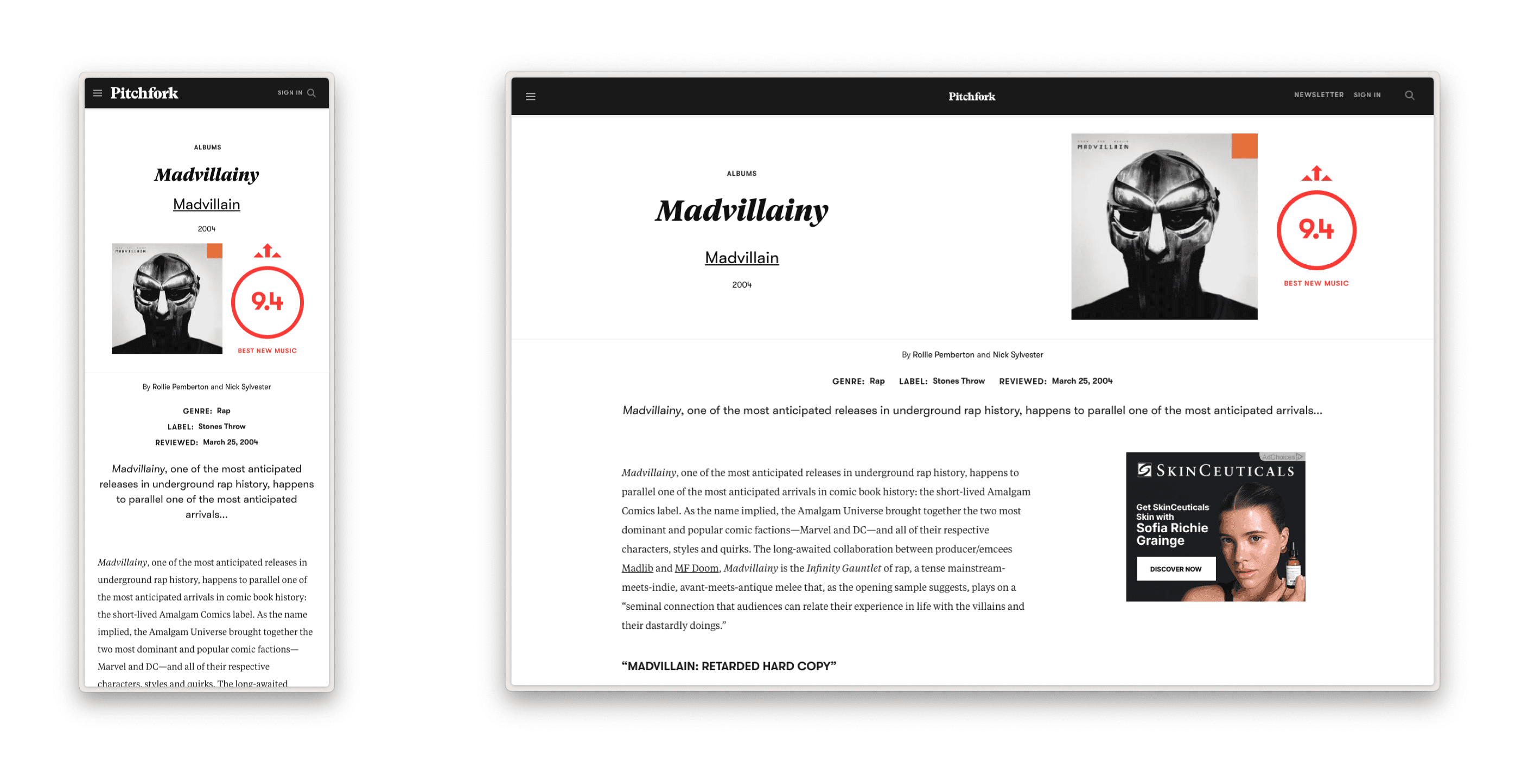
Customized content headers for single album reviews, single track reviews, and multi-album reviews (which required additional logic)
An "InfoSlice" component to surface key metadata like artist, genre, label and review date
Optimized recirculation units using our recommendations API, including a "More by this Artist" unit driven by Pitchfork's internal content APIs
Outcome
We launched the new Verso review pages in January 2022, starting with a 25% traffic allocation and ramping up to 100% over 2 weeks. The results were immediately positive: page load times improved by 22%, ad viewability increased thanks to more targeted placements, and user engagement grew with a 14% CTR increase on recirculation units. Pitchfork’s legacy reviews pages had infinite scroll, so switching that for recirculation also allowed us to more accurately assess if users were intentionally going to a second page on site, rather than scrolling so deep they automatically loaded the next piece of content. Ultimately, the project unlocked a projected $700-900K in annual revenue.

Learnings
The biggest challenge was mapping Pitchfork's nuanced content model to Verso's more standardized schema. Through close collaboration with Pitchfork’s editorial teams, we were able to preserve their key storytelling and design elements while still leveraging the benefits of Verso's shared component library. I’m especially proud of how I was able to balance unique brand expression with adopting standards that yield business results throughout this project.
Next Steps
With reviews successfully migrated, the platform teams have been working on migrating other Pitchfork pages, starting with homepage, channel, and article pages. There is also a backlog of enhancements we can make to the review pages themselves, like adding product embeds and ecommerce opportunities in partnership with our revenue teams.
Overview
As a product manager on Condé Nast's frontend application (Verso) team, I spearheaded the migration of the music publication Pitchfork's album and track review pages from a legacy stack to our modern frontend platform. This project was a critical step in standardizing Pitchfork's codebase, improving site performance, and driving revenue growth through better ad targeting and content recirculation.
Why now?
Pitchfork was one of the last Condé Nast brands still on a legacy tech stack. 73% of their traffic was going to these outdated pages, especially to their album and track reviews, and was served by an outdated system that was expensive to maintain and unable to support new features. Migrating Pitchfork to Verso would let us utilize Condé Nast’s standardized frontend called Verso, which would result in improved site speed, increased ad viewability, and access to shared components like content recirculation. With reviews driving nearly half of all pageviews for Pitchfork (1.4M unique views/month), we determined that migrating these pages was the most impactful place to start.
Under the hood
Our first step in this migration was refactoring Pitchfork's complex GraphQL content schema to align with Verso's data structures. As one can imagine, a multi-tenant organization like Condé Nast has multiple use cases for specific content types: in this case, a “Review” page could mean very different things for Pitchfork, WIRED, Condé Nast Traveler, etc.

In addition, Pitchfork’s “Reviews” schema was incredibly complex, requiring lots of untangling and refactoring:

On the frontend, we built several custom components to match Pitchfork's unique design language while also marrying it with the design system standards of Condé Nast and Verso. These included:
A "ScoreBox" component to display the album rating and "Best New Music" or "Best New Reissue" superlatives
Customized content headers for single album reviews, single track reviews, and multi-album reviews (which required additional logic)
An "InfoSlice" component to surface key metadata like artist, genre, label and review date
Optimized recirculation units using our recommendations API, including a "More by this Artist" unit driven by Pitchfork's internal content APIs
Outcome
We launched the new Verso review pages in January 2022, starting with a 25% traffic allocation and ramping up to 100% over 2 weeks. The results were immediately positive: page load times improved by 22%, ad viewability increased thanks to more targeted placements, and user engagement grew with a 14% CTR increase on recirculation units. Pitchfork’s legacy reviews pages had infinite scroll, so switching that for recirculation also allowed us to more accurately assess if users were intentionally going to a second page on site, rather than scrolling so deep they automatically loaded the next piece of content. Ultimately, the project unlocked a projected $700-900K in annual revenue.

Learnings
The biggest challenge was mapping Pitchfork's nuanced content model to Verso's more standardized schema. Through close collaboration with Pitchfork’s editorial teams, we were able to preserve their key storytelling and design elements while still leveraging the benefits of Verso's shared component library. I’m especially proud of how I was able to balance unique brand expression with adopting standards that yield business results throughout this project.
Next Steps
With reviews successfully migrated, the platform teams have been working on migrating other Pitchfork pages, starting with homepage, channel, and article pages. There is also a backlog of enhancements we can make to the review pages themselves, like adding product embeds and ecommerce opportunities in partnership with our revenue teams.